먼저, 이번 튜토리얼의 목표는 django + vite + vue + tailwind 환경에서 hmr이 정상적으로 작동하는 boilerplate를 구축하는 것이 목표이다.
제가 django + vue연동 과정에서 webpack을 사용했는데,, 프로젝트가 커지면서 어마어마하게 느려져서 이번엔 vite를 도입하기로 마음먹었다. 생각보다 환경구축 과정이 까다로워서 포스팅으로 공유하게 됐다.
tailwind에 대해서 이야기를 드리면 taliwind css만으로는 modal이나 다양한 js와 반응하는 컴포넌트들을 만들기가 까다롭다. 그래서 파생되는데 패키지를 추가해줘야되는데 내 경우는 flowbite를 사용하려다가 hmr이 vite환경에서 제대로 작동안해서 현재는 tailwind-elements를 사용하고 있다.
필자와 같은 환경을 구축하려는 분들이 시행착오가 없길 바라며 미리 코멘트를 남긴다.
hmr이 제대로 작동안하면 코드 수정시 확인이 매우 번거롭기 때문에(매번 새로고침을 수동으로 눌러줘야함), 제대로 작동을 확인하는게 좋다.
먼저 vite vue tailwind 환경을 먼저 구축해주겠다.
https://tailwindcss.com/docs/guides/vite
위 튜토리얼을 참고 해서 진행하면된다. 자세한 사항을 남길까 했는데 오히려 혼란스러울듯하여 별도로 남기지 않겠다.
주의) 단 내 경우 폴더 구성을 아래와 같이 했다. 즉 프로젝트 폴더를 하나 생성하고 vite-vute를 위한 frontend폴더를 따로 구성했다.
project root
- frontend(vite-vue)
- core(django)
$ mkdir project-root $ cd project-root $ npm create vite@latest frontend -- --template vue
아마 마지막에
$ npm run dev해당 명령을 실행하면 아래와 같은 오류가 날 수 있다.
'vite'은(는) 내부 또는 외부 명령, 실행할 수 있는 프로그램, 또는 배치 파일이 아닙니다.
그 경우 당황하지 말고
$ npm install을 한번 해주면 된다.
왜 그런지 모르겠으나, vite 관련 패키지가 빠져서 설치되는 경우가 있는듯하다, 그게 아니라면 튜토리얼이 잘못되었을 수도 있다.
그 뒤 vite앱에서 아래와 같은 결과를 확인
vite앱은
$npm run dev해당 명령실행시 나오는 주소로 접속이 가능하다

할 수 있으면 tailwind 세팅이 정상적으로 된 것이다.
자 이제 vite환경의 vue와 django를 연결해줄 차례이다.
주의) 현재 폴더가 frontend가 아닌 myproject 프로젝트 폴더에 와 있어야 한다.
$ cd ../파이썬 환경이 구축되어있다고 가정하고 진행하겠다. 가상환경을 만들고 싶으면 venv로 가상환경을 만들어도 된다.
나도 루트 폴더에서 venv를 하나 만들었다.
$ py -m venv venv파이썬 버전에 따라서 파이썬 실행 명령이 다르니 python 또는 py로 확인해보면된다.
$ source venv/Scripts/activate $ pip install django
최초 프로젝트를 생성해주고 db마이그레이션 후 장고를 실행한다.
$ django-admin startproject core . $ python manage.py migrate $ python manage.py runserver
명령 실행 후 http://127.0.0.1:8000/ 주소에 접속해서 장고 초기 페이지가 잘 뜨는지 확인할 필요가 있다.

만약 git을 쓰는 사람이면 이쯤에서 django-vite git 초기 initialize commit을 해줄 필요가 있다.
아직 vite+vue와는 django는 통합되지 않고, 개별적으로 작동하는 상황이다.
이제 django에서 특정 페이지로 이동시 vite+vue환경의 코드를 불러오는 작업을 해줘야한다.
이 작업을 직접 해야한다면 상당히 까다롭겠지만, 이미 누군가가 django-vite라는 패키지를 만들어서 자동으로 가능하게끔 해두었다. 먼저 해당 패키지를 추가로 django 프로젝트에 설치해주자.
$ pip install django-vite패키지 설치후 settings에 django_vite 앱을 추가해주고 기본적인 설정을 해준다.
settings.py ... INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contenttypes', 'django.contrib.sessions', 'django.contrib.messages', 'django.contrib.staticfiles', 'django_vite', ... ] ... TEMPLATES = [ { 'BACKEND': 'django.template.backends.django.DjangoTemplates', 'DIRS': [BASE_DIR / 'templates'], 'APP_DIRS': True, 'OPTIONS': { 'context_processors': [ 'django.template.context_processors.debug', 'django.template.context_processors.request', 'django.contrib.auth.context_processors.auth', 'django.contrib.messages.context_processors.messages', ], }, }, ] ... STATIC_URL = 'static/' # Where ViteJS assets are built. DJANGO_VITE_ASSETS_PATH = BASE_DIR / "frontend" / "dist" # If use HMR or not. DJANGO_VITE_DEV_MODE = DEBUG # Name of static files folder (after called python manage.py collectstatic) STATIC_ROOT = BASE_DIR / "staticfiles" # Include DJANGO_VITE_ASSETS_PATH into STATICFILES_DIRS to be copied inside # when run command python manage.py collectstatic STATICFILES_DIRS = [DJANGO_VITE_ASSETS_PATH] ...
아래코드 추가 index.html을 반환해주기 위함.
core/urls.py ... urlpatterns += re_path(r"^.*$", index),
core/views.py 생성
from django.conf import settings from django.shortcuts import render def index(request): return render(request, "index.html")
templates/index.html 생성
{% load django_vite %} <!DOCTYPE html> <html lang="en"> <head> {% vite_hmr_client %} {% vite_asset 'main.js' %} </head> <body> <div id="app"></div> </body> </html>
frontend/vite.config.js파일 수정
import { normalizePath, defineConfig } from "vite"; import path from "path"; import vue from "@vitejs/plugin-vue"; // https://vitejs.dev/config/ export default defineConfig({ plugins: [vue()], base: "/static/", root: "./src", server: { port: 3000, }, });
이렇게 하면 django vite로 HMR까지 가능할거에요.
base는 django-vite에서 vue단 파일을 찾을때 static이 붙어서 들어오는데,
경로를 맞춰주기 위한거구요~
root는 main 엔트리를 못찾아서 경로 설정해주는겁니다.
그리고 server port는 django-vite에서 default port를 3000으로 두기 때문에 수정해준거에요.

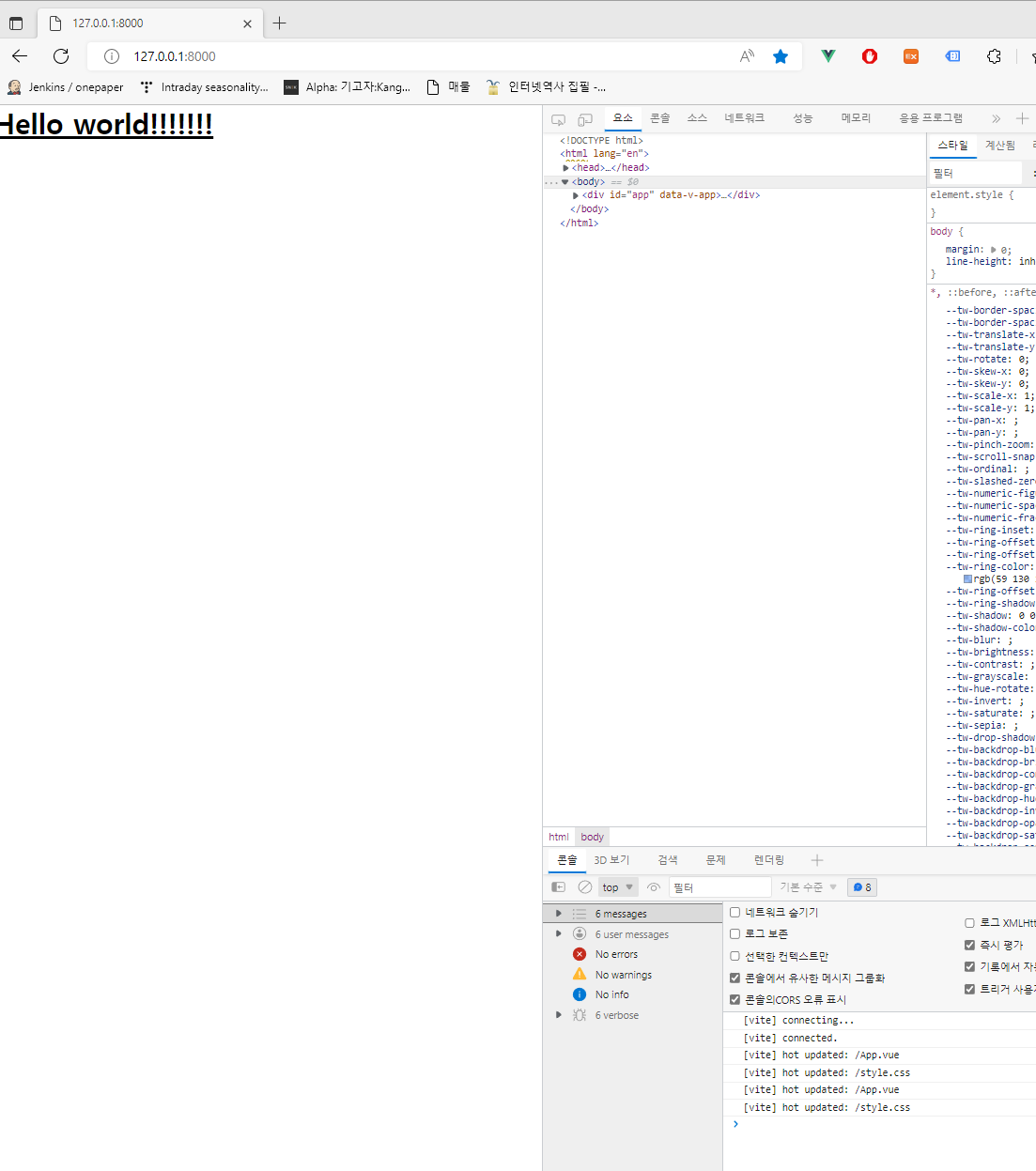
코드 수정시 개발자도구 콘솔에서 hot updated라고 나와야 정상적으로 되는거니 확인하시길~
다만 이상태로 frontend 폴더에서 npm run build를 하시면 엔트리 모듈을 못찾는다고 에러 날거에요.
해당글 반응이 좋으면 이후 빌드 과정도 포스팅으로 작성해볼게요.
'IT > Vue' 카테고리의 다른 글
| Vue에서 값 접근은 toValue (0) | 2023.10.27 |
|---|---|
| nuxtjs3 + django 통합방법 (0) | 2023.04.07 |
| 아엠포트(Import) django vue 본인인증 서비스구현 (0) | 2022.05.21 |
| Javascript object list 비교. (0) | 2022.05.09 |
| vee-validate 최적화 (0) | 2022.04.27 |